Using ligatures in your IDE
A couple of days ago I read a very cool blog post by Scott Hanselman about Monospaced Programming Fonts with Ligatures.
I had never heard about the word ligatures, but he explains it quite well. They are ‘characters’ which are made up by combining multiple individual characters as one. Apparently this is quite common in the Arabic languages. Well, no matter, the thing that does matter is the fact you can use this inside your development environment also!
In order to use ligatures, just install the Fira Code font (or any other font which supports ligatures) on your development machine and you are ready to go! It might be a good idea to place the zip file in your OneDrive folder, so it’s available on all of your machines.
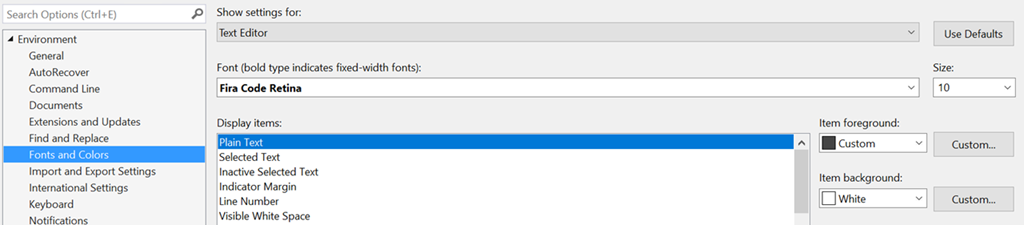
Visual Studio automatically supports ligatures, you just have to select a font which has them. So, head down to the Fonts and Colors setting and change the Plain Text font to Fira Code Retina.

Note, I had to use the Fira Code Retina font. I first tried the Fira Code font, but I didn’t see any ligatures pop up. There aren’t many differences between the non-retina and the retina version, so just use the one which works best for you.
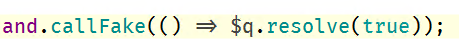
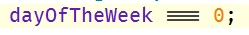
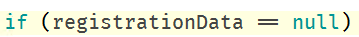
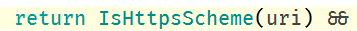
After configuring this you will be able to see the ligatures be automatically applied to your codebase (restarting Visual Studio may be required)




Keep in mind, this is just a representation of characters. Your actual code doesn’t change!
For Visual Studio Code you have to enable ligatures specifically. Change the following settings in your User Settings file.
"editor.fontFamily": "'Fira Code Retina', Consolas",
"editor.fontLigatures": true
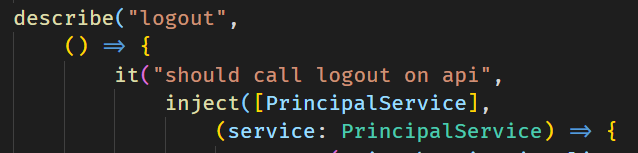
After saving the file you should see the changes directly. If not, restart Code also.

Pretty slick, right?
Are there any other font suggestions I might have to look at? I’m currently quite happy with Fira Code, but open to other great suggestions!
_Sidenote: people wondering which color scheme I’m using in Visual Studio, it’s the _Xamarin Studio style.
