Comments are now in GitHub via giscus
I’ve been having issues with Disqus for a while now. Comments weren’t always placed under the correct post and I’ve done some extensive troubleshooting on it, invoking the Disqus API to resolve, added custom (meta) header fields on the pages. So far, I haven’t been able to fix it on all posts so have been looking for another system to facilitate adding comments to the posts.
This blog is a static website, created via Hugo, so no databases, only Markdown. I don’t want to add some repository to this to keep the performance high and costs low.
I became aware of two commenting systems using GitHub Issues or Discussions as their underlying platform, last week. There’s giscus and utterances. Both appear to do a similar job, one using GitHub Issues, the other GitHub Discussions. There’s no real preference for me from the technical point of view, so I randomly picked one of them and picked giscus as my new commenting system.
The homepage has all the information I needed to get this up and running.
One needs to create a public repository to host the discussions, add the giscus app to the repository and turn on GitHub Discussions. All fairly straightforward.
Once everything is set up by going top-down from the the giscus homepage you’ll end up with a script-tag that’ll load an iframe on your page.
Start adding comments
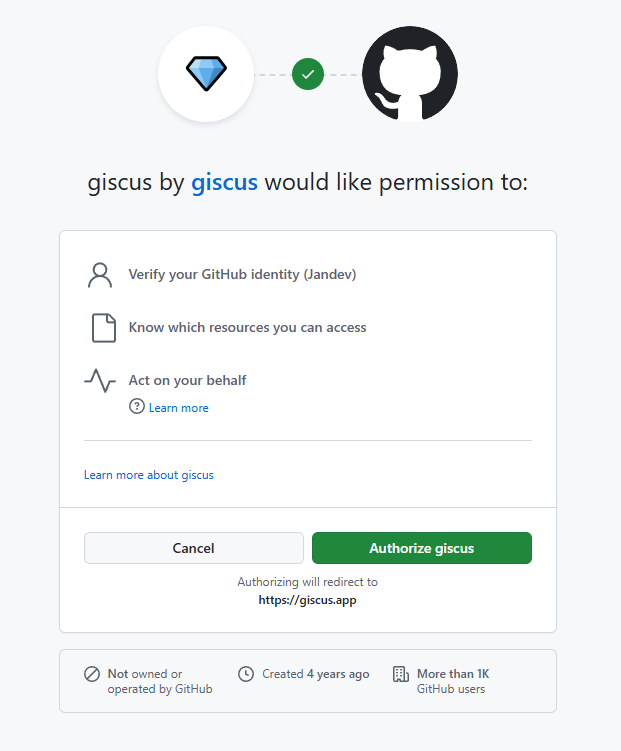
When scrolling down on a post, you now first have to authorize the giscus application to act on your behalf. From what I’ve learned, no data is stored about you and the app will only add comments on your behalf.

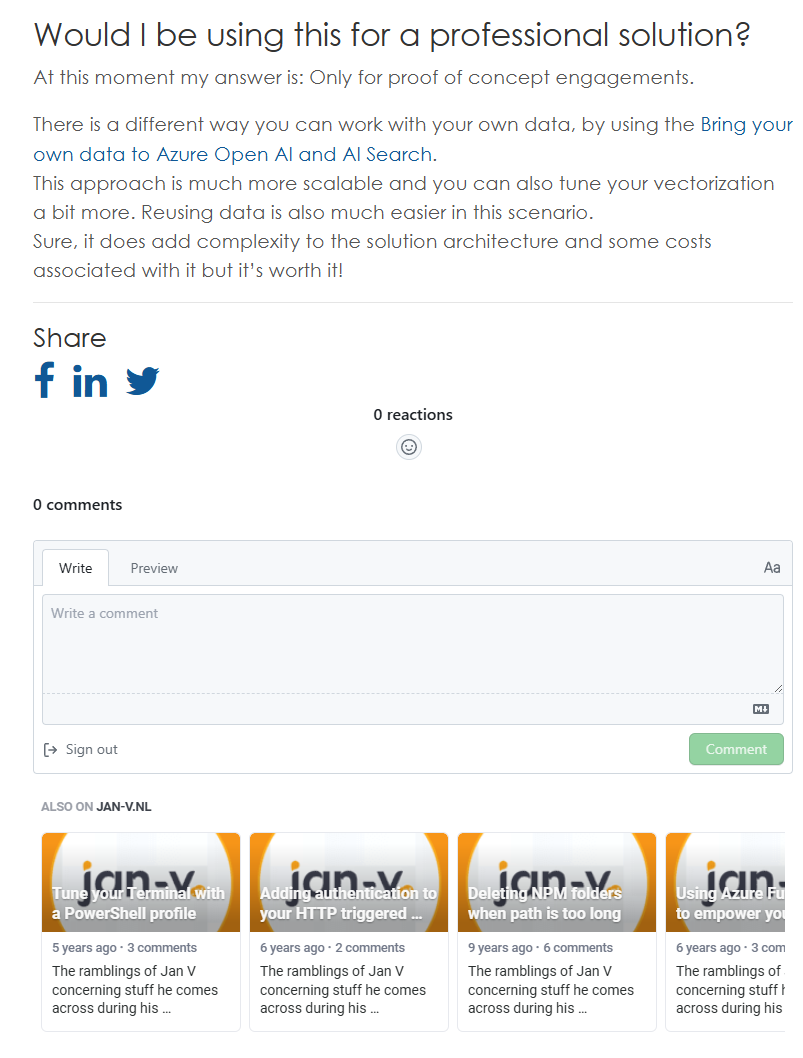
After doing so you’ll be able to add a comment under a post.

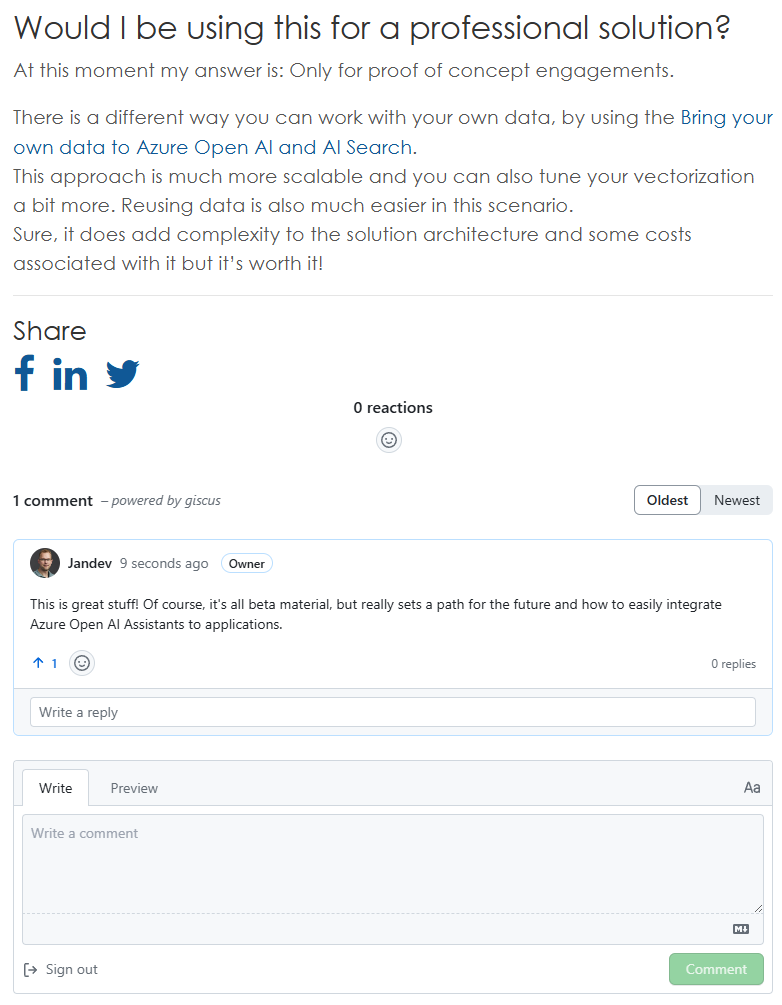
It will appear immediate under the post with the nice GitHub styling.

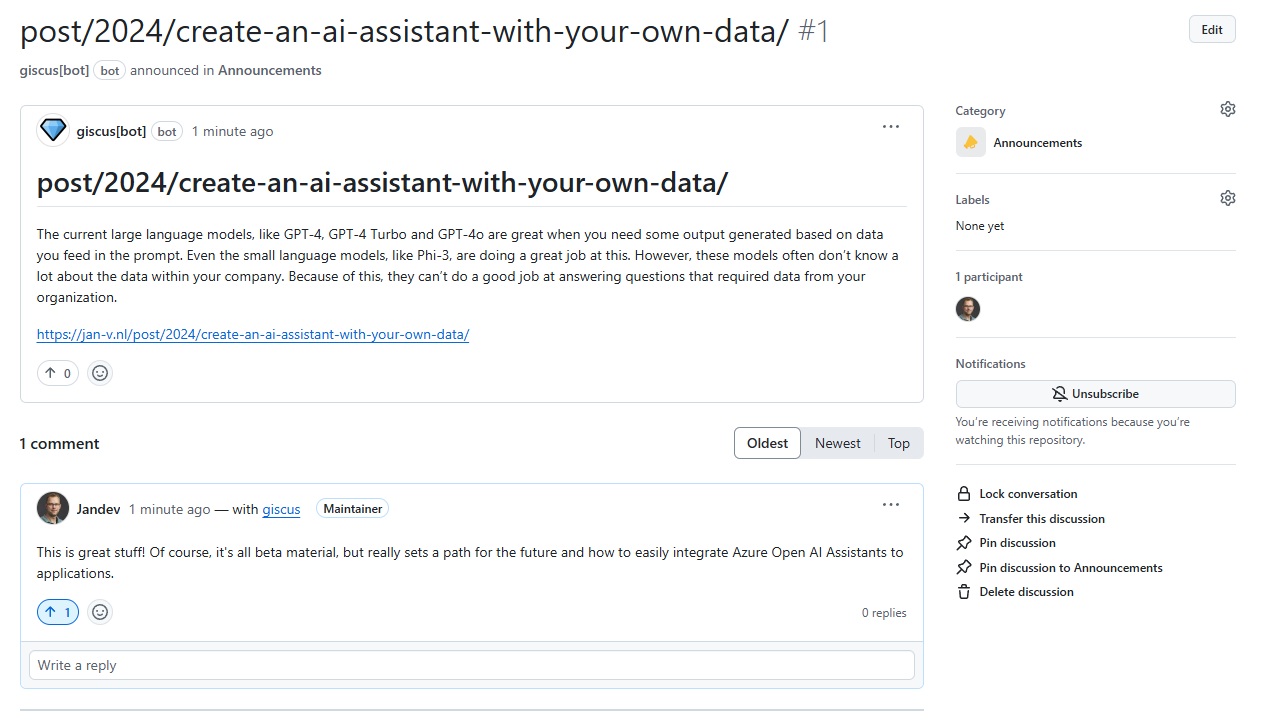
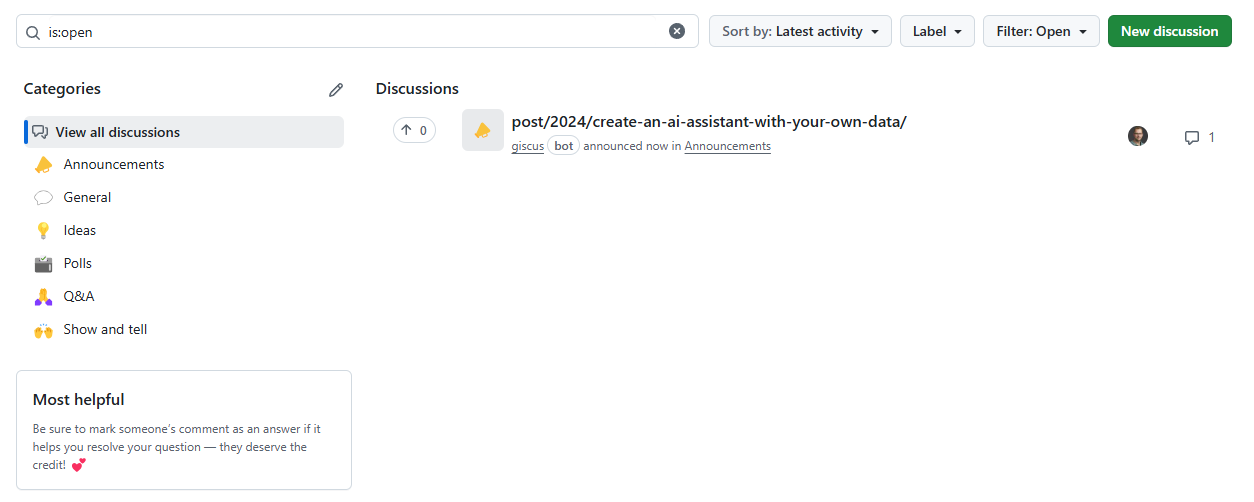
This comment is stored in a discussion that’s created with the path of my post. The discussion name is configurable during setup, I chose the default which is the path of the page.

As the repository is public, the discussion can also be opened and you can reply over here immediatly and use all the GitHub goodness, or do it from the blogpost itself.